
Se você acompanha minhas postagens no twitter ou facebook, com certeza já ouviu falar de um joguinho que estou desenvolvendo apenas com css, onde nenhuma imagem será utilizada e nenhuma linha de javascript no código fonte será encontrada (apenas o do Google Analytics, claro :p).
A propriedade box-shadow
Uma das "pseudo class" css que mais gosto e uso muito é a do estado de :hover e quando comecei a estudar a fundo a propriedade box-shadow, esses dois se incaixaram perfeitamente.
Abaixo temos um exemplo bastante simples de como usar essas duas obras de artes:
O Problema
Após descobrir que para chegar ao resultado como o botão à cima, vários dev's param e partem para aprender outras propriedades css, não se aprofundam em cada propriedade especifica, seu conhecimento sempre é superficial, por isso geralmente costumo dizer que ninguém sabe css, pois é fácil de mais.
Para perceber algumas mágicas do box-shadow, vamos voltar um pouco no tempo...
O tempo de agência
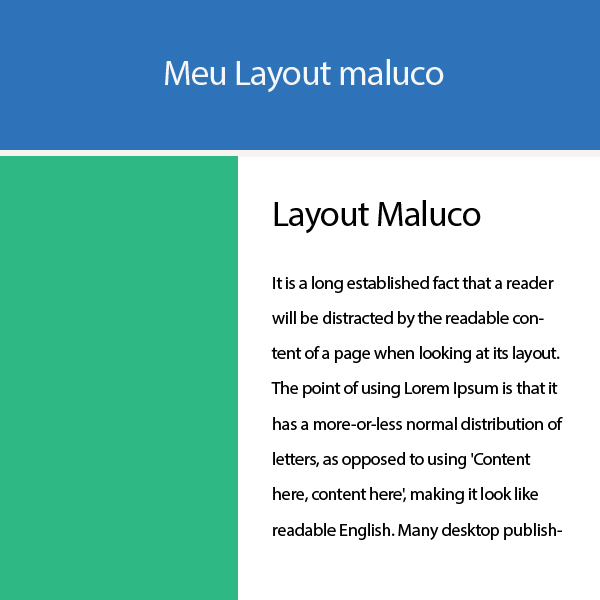
Lembra daquele tempo que você recebia os layouts malucos que o design fazia no photoshop em que o conteudo sempre iria ter dois bg's que nunca se alinhavam em grid nenhum? Se não entendeu, veja a figura abaixo

**Figura 1:** Layout maluco
Agora lhe pergunto oque você fária para chegar a este resultado? Adicionaria uma div com position: absolute, né espertinho? Podemos chegar ao mesmo resultado com um html e css bem mais enxuto adicionando apenas um box-shadow e aumentando o padding do elemento:

**Figura 2:** Layout maluco um pouco mais elegante
<h1 class="banner">Meu layout maluco</h1>
<div class="content-crazy">
<h2>Layout Maluco</h2>
<br />
<p>
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout. The point of using
Lorem Ipsum is that it has a more-or-less normal distribution of letters, as
opposed to using 'Content here, content here', making it look like readable
English. Many desktop publis
</p>
</div>
.content-crazy {
(...)padding: 2em 20em 4em 32em;
box-shadow: inset 470px 0 #2eb983;
}
Perceba que acrescentamos apenas duas linhas no css.
Dúplicar formas
Outra técnica bastante "show", é a possibilidade de dúplicar elementos apartir da sua forma original. Um exemplo bem objetivo é as nuvens do CsSocker, onde desenho um círculo e dúplico o mesmo para que as suas réplicas formem uma nuvem.
Abaixo 3 simples passos para formar uma nuvem pequena:
Replicando com a propriedade box-shadow podemos chegar a uma nuvem amigável:
Muitos elementos do CsSocker foram feitos a partir desta técnica de réplicação, como exemplo temos também as cercas do campo que estão por trás das barras.
Um exemplo fantástico é a monaliza em css, que foi feito a partir de um conversor de imagens para css. Note que os traços gerados da pintura, foram todos criados por meio do box-shadow
Seguindo este conceito, podemos chegar a resultados incríveis... É só usar a imaginação!
Sobre o CsSocker, eu ainda não terminei mas irei criar vários posts relacionados a ele e ao desenvolvimento de jogos com css ;)
Fiquem ligados!! (y)
